How To Position Your Sidebar |

Our online designer allows you to setup one, two or no sidebars for your designs. A sidebar is a common design element that allows you to position important information, links, social networking widgets and other tools that you want to appear on every page on your website.
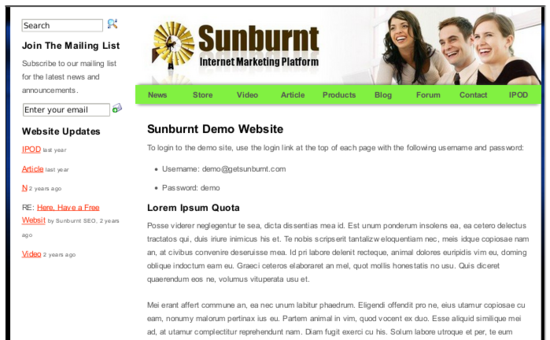
By default, the sidebar on your website will show
- a small search form
- an email subscription form
- a Facebook box (if you have configured your Facebook Page)
- your latest website updates
- your Twitter Feed (if you have configured your Twitter ID)
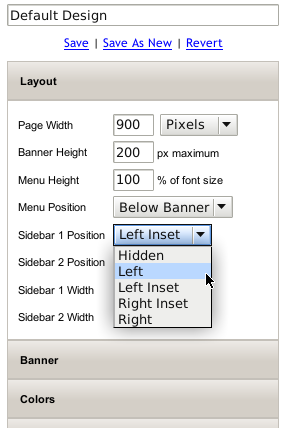
Our designer allows you to add two sidebars and position each of them in one of four locations:
- left (beside the banner)
- right (beside the banner)
- left inset (under the banner)
- right inset (under the banner)
Note: due to size restrictions, when viewed with a mobile device, the sidebar will always appear BELOW the main content not beside it.
You can also adjust the width of each sidebar as you like.
To position your sidebar(s) use the following steps:
1. Select the design you want to edit under 'Designer -> All Designs'

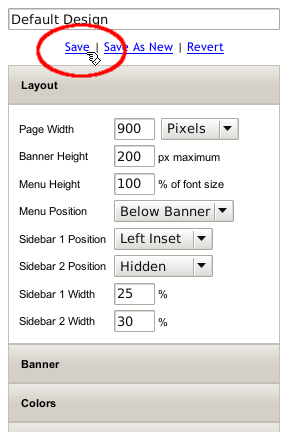
2. Open the 'Layout' panel on the right and update the sidebar position and width as you desire.

3. Your changes will be instantly visible in the preview area.

5. Save your design to apply your changes.

That's all there is to it!
How To Position Your Sidebar
About Sunburnt Technology
Sunburnt Technology has been helping businesses reach customers around the world since 2003. Our integrated Internet Business Platform includes SEO Tools, Web Analytics, Content Management, Website Designer, Email Marketing, Online Store, Domain Name Management and more. |




